


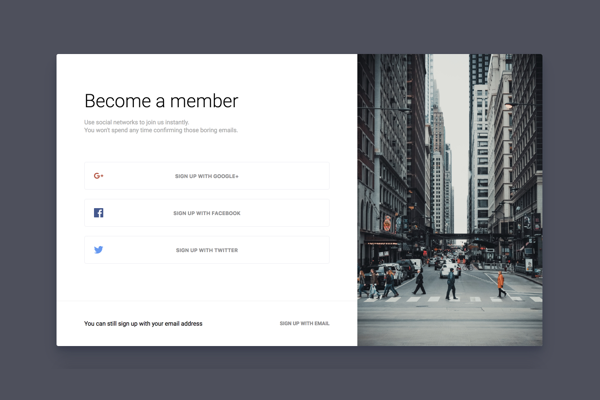
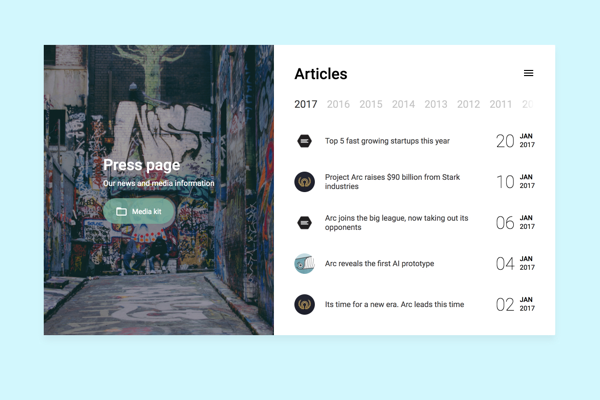
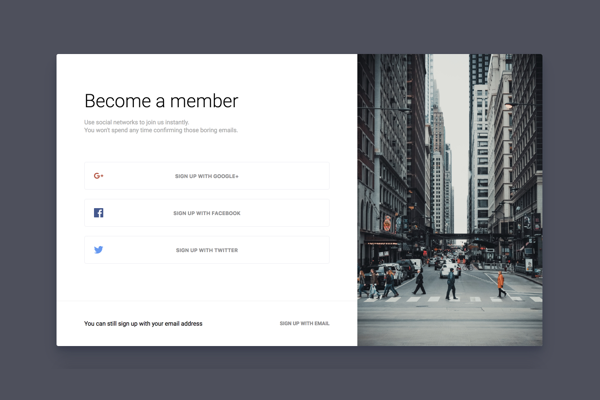
Improve your HTML and CSS skills by solving 30 web interface challenges, then learn from the reference solutions and provided advice.



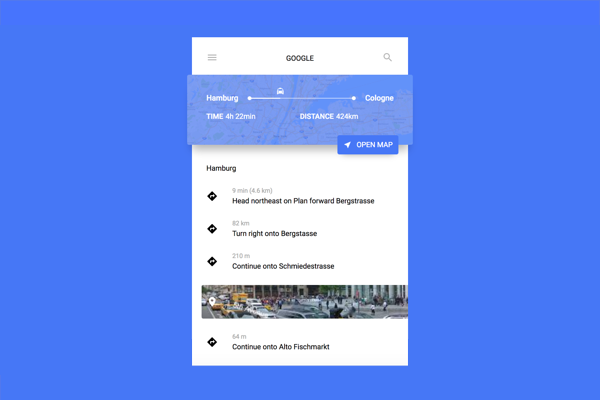
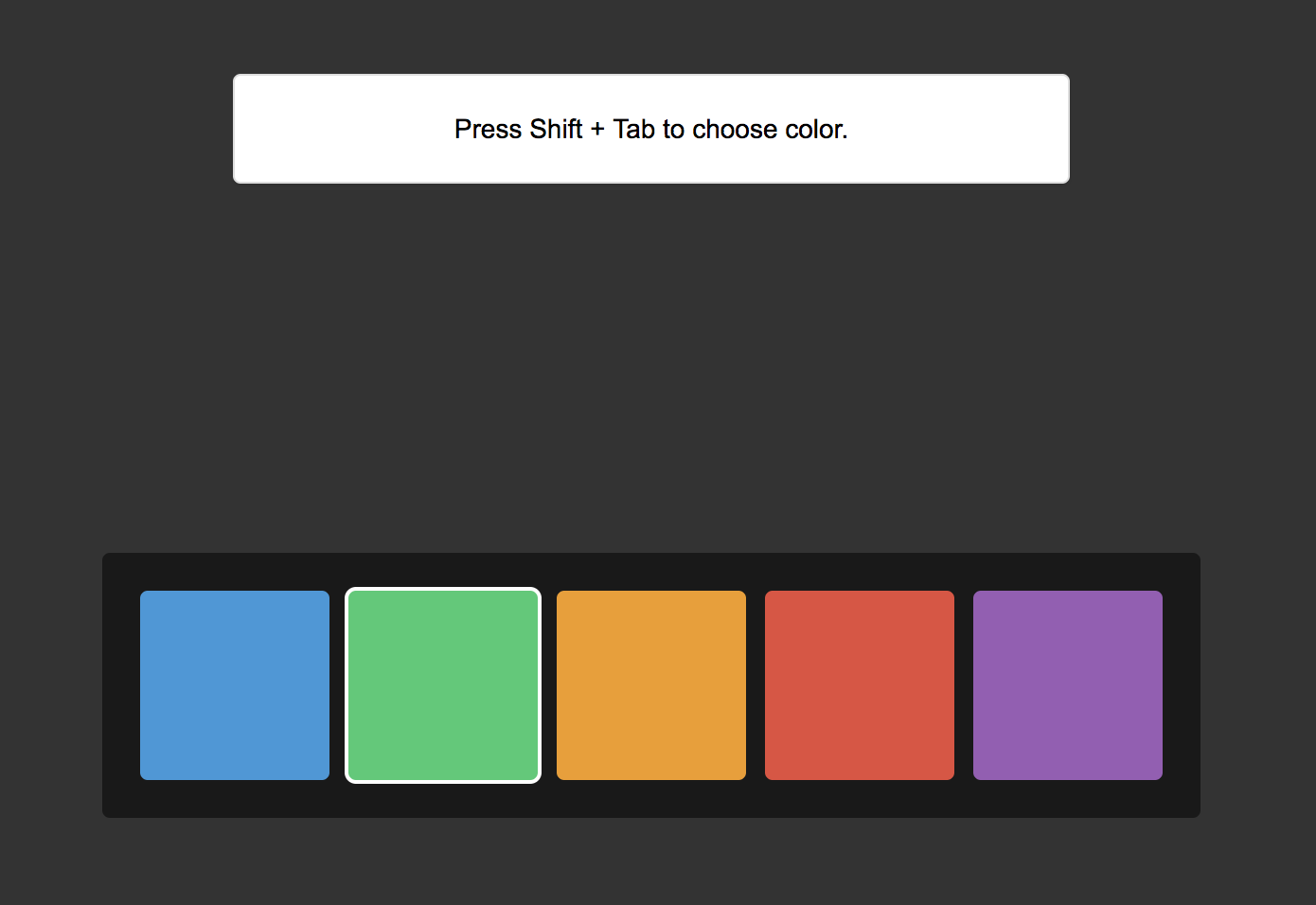
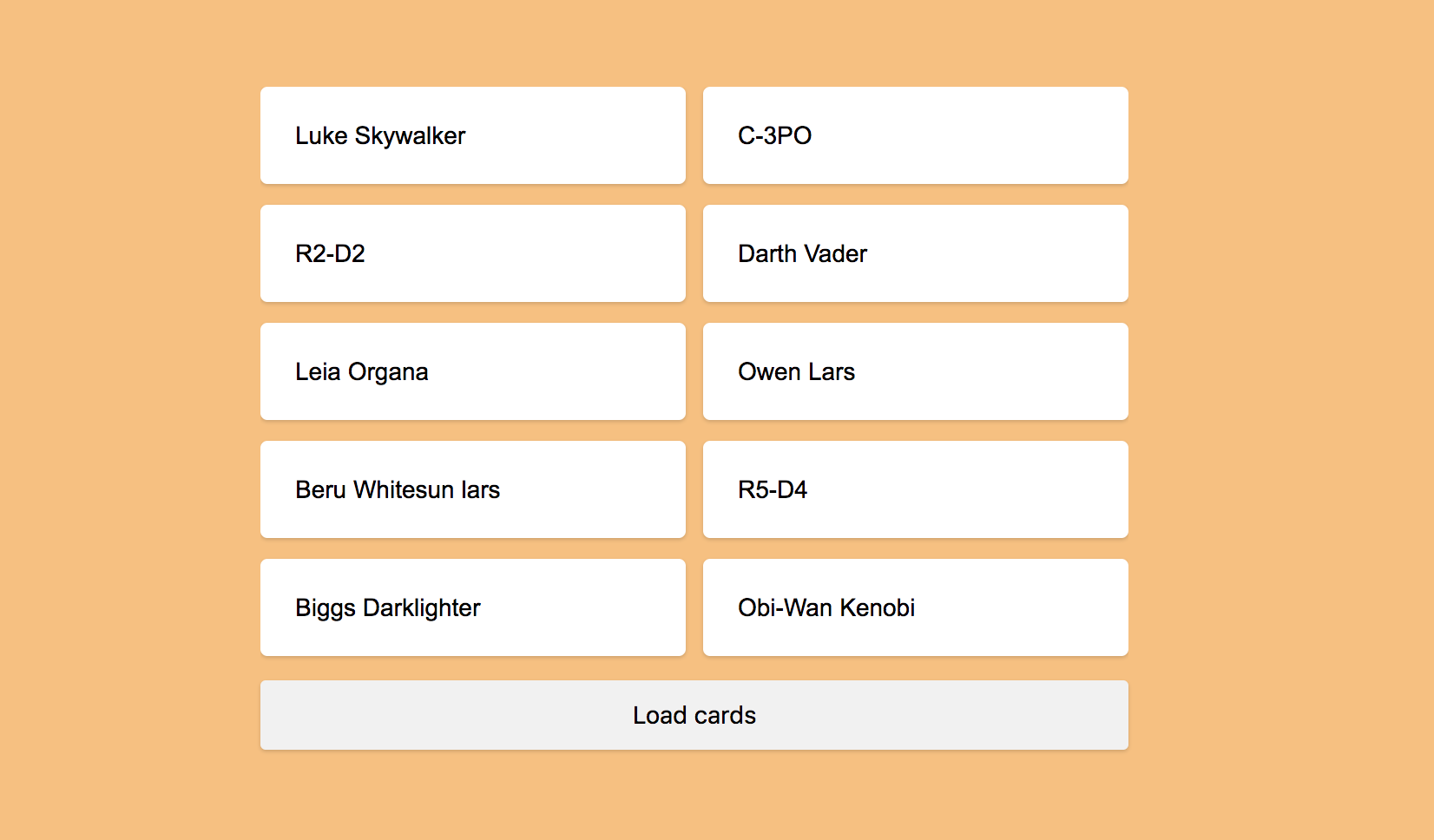
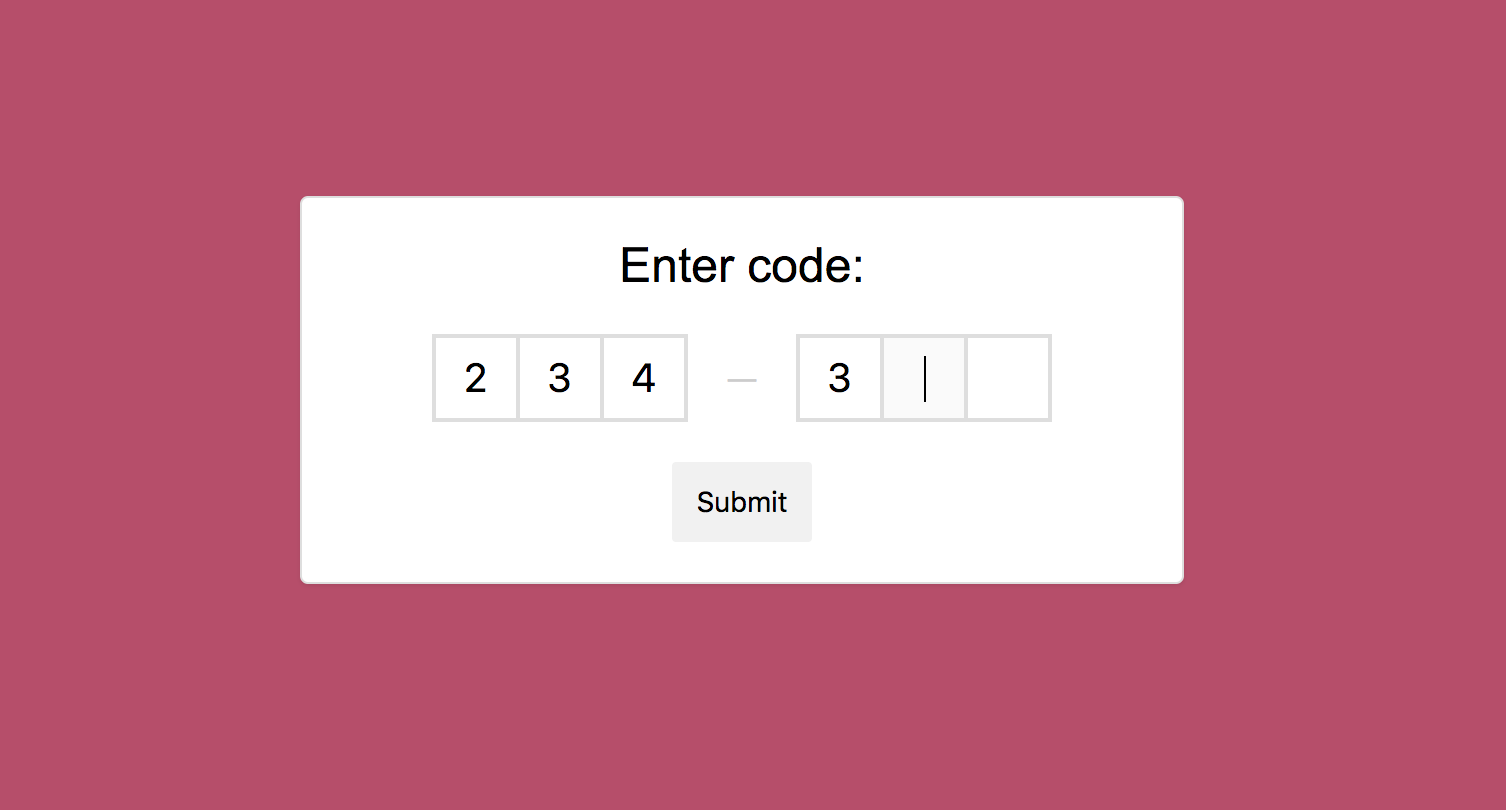
Improve your Javascript skills by building 30 interactive widgets from real products, then compare with provided solutions and hints.
After you sign up and purchase a Frontloop, you will get access to all challenges with assets prepared for your kickstart.
You code the challenge the best possible way. Don't give up and try to do it without looking at the solution.
Once you are ready, download the solution file - a working code example built by top developers including essential hints and advice.

A novice frontend developer who needs some practice to land a new job
Already working as a developer, but feel that you are missing some parts
Learning frontend theory and need more practical tasks for better learning curve
Feeling intrigued about testing your frontend skills
Demonstrate experience to potential employers
Boost your CV and portfolio
Verifiable via Badgr

As a frontend developer I write a lot of complex javascript logic on a daily basis, however it becomes tricky when I need to implement css animations or some complicated layout positioning. That's why I loved the course - it structured my knowledge and provided best development practices.
Anton Olenin
Lead Frontend Developer
Recently I started learning frontend technologies and this course helped me to get needed practical skills, fill my portfolio with some real code and finally land a new job as a graduate developer. That is a perfect kickstart for those who are just starting!
Anton Datsuk
Graduate developer
Code examples provided after each lesson are great. They really improved my understanding of the frontend patterns and helped me in communication with developers team at work.
Paul Farrell
UI Designer, Team lead
This course is a burst of fresh ideas for me as a professional, it really helped to see the utter ways to showcase my product still staying functional and elegant at same time. The best part of it is keeping efficient code hints for yourself and future projects.
Ester Naomi
Product designer



Improve your HTML and CSS skills by solving 30 web interface challenges, then learn from the reference solutions and provided advice.



Improve your Javascript skills by building 30 interactive widgets from real products, then compare with provided solutions and hints.
Part of the Full Stack Heroes ecosystem.
Follow Frontloops on Twitter